?
目前公布博物館的在線觀展形式,主要是在線展覽和數字全景展廳兩種。在線展覽是頁面框架式的內容表單羅列,主要以圖文或結合短視頻形式,介紹主題展或館藏品,制作簡單,觀看形式也比較單一。而數字全景展廳結合了線下的場館空間布局,將物理世界數字化,能夠提供相對完整的觀賞體驗,沉浸感強,能夠讓觀眾身臨其境的體會“逛博物館”的這種文化藝術魅力,也有助于提高博物館的公眾認知,讓更多的人關注文物,是未來線上展示的發展趨勢。
數字全景展廳基礎元素
各博物館因數字展廳制作方法、制作時間、底層技術的不同和細節處理程度的不一,給瀏覽者的觀感雖然差異很大,但全景數字展示的界面交互設計,整體仍然是由這7部分基礎元素組成:全景圖片漫游、背景音樂、語音介紹、圖文介紹、視頻介紹、3D模型展示、互動留言。
全景展廳在展現形式上,基本是以上元素的組合。但在具體實踐中,結合博物館的實際資源,還可以有各種靈活的組合配置:
1:全景圖片漫游;
2:全景圖片漫游+背景音樂
3:全景圖片漫游+全局語音導航
4:全景圖片漫游+單展品圖文介紹
5:全景圖片漫游+語音介紹
6:全景圖片漫游+視頻介紹
7:全景圖片漫游+單展品3D展示
8:全景圖片漫游+互動留言
案例分析:
組合示例一:單點高清,突出高流暢度和搭建上線快捷度
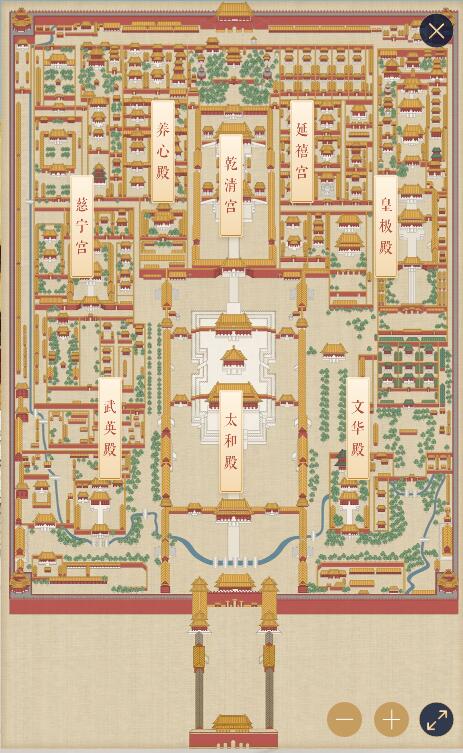
案例一:故宮的全景展廳
在線參觀網址:http://suo.im/6oWpYT
?

?
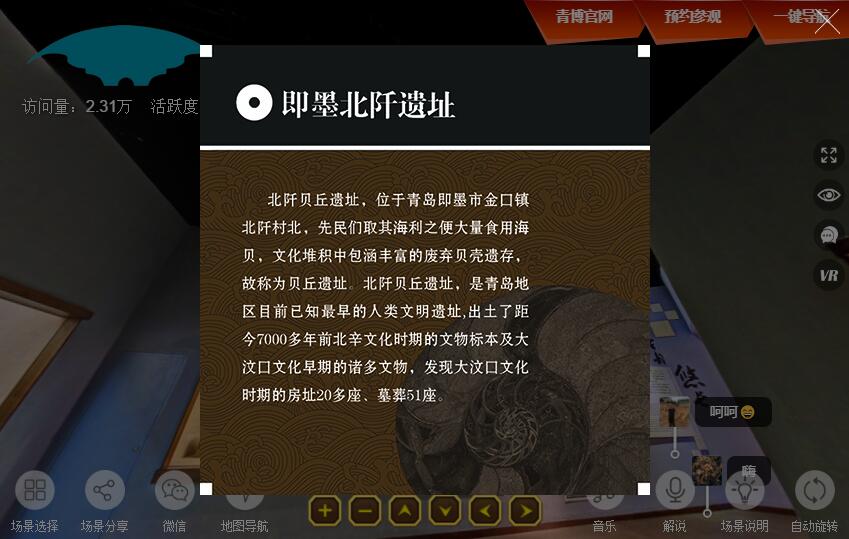
1.點擊左上角的地圖按鈕,彈出下圖,可以看到整個故宮場景的地圖,點擊里面的標簽可以直達場景。
2.畫面右側為文字講解+語音講解,觀眾可以較為詳細的了解細節以及擴展知識。
3.交互功能加載:左下角從左至右分別為導航、點贊、分享、背景音樂。
?4.點開導航后,即可按照場景進行快速直達。
?

?
總體評價:
只應用了最基本的數字展廳元素組合,如全景圖片、語音介紹、文字介紹,背景音樂等,較輕簡的內容加載保障了觀看體驗的流暢舒適,展現層級明確。但此種輕簡風對界面和畫面美觀設計有一定要求,本案例界面美觀度設計較好,畫面統一明亮清晰,在很大程度上,以高顏值審美彌補了內容上的單薄。
組合示例二:散點透視,既有展覽整體輪廓又有豐富內容細節
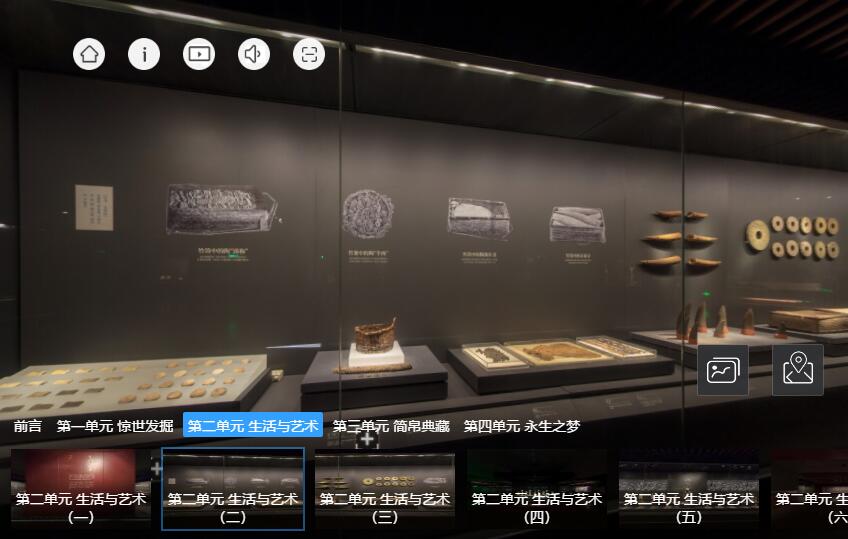
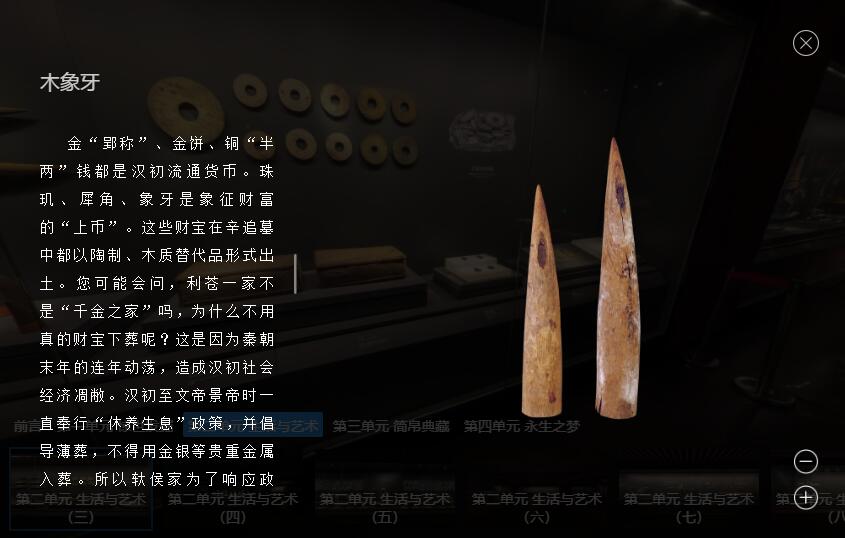
案例二:湖南博物館馬王堆展
在線參觀網址:http://suo.im/6htnRk
?

?
1.展示方式較為直接明確,突出展現展品,將展品信息高亮顯示,并提供預覽圖。
?2.點擊展品圖可進入展品的圖文介紹。
?

?
總體評價:
整體瀏覽界面簡潔,層級十分明確,信息清晰;可便捷的找到所有展覽單元及展示內容,且展品做了提取標注并對應放在了每個場景內,便于觀眾瀏覽。此種方式可以讓觀眾快捷明確的獲取到展示的內容。
組合示例三:增強交互內容和功能,強化與觀眾的關系連接
案例三:青島市博物館全景展示
在線參觀網址:http://suo.im/5NpAKE
?

?
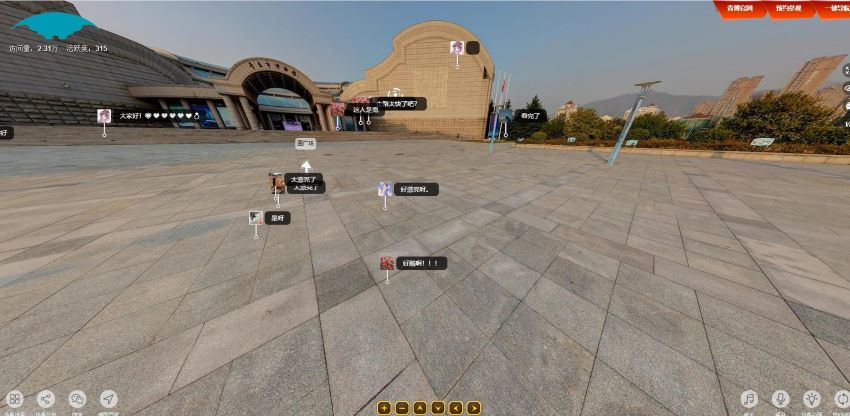
1.在全景功能上增加了訪問量、活躍度、留言、預約參觀等功能,使整個場景的交互感更強;精選留言的彈幕式展現,為虛擬場景增加了“人氣“。雖然功能的豐富增加了可看性,但同時有可能讓觀眾對瀏覽的整體感削弱,這些取決于核心想要給觀眾的是什么,并沒有好壞之分。
?2.在基礎功能上,同樣做到了流暢和層級清晰明確,配有背景音樂和解說,能夠讓觀眾輕松自然的完成瀏覽。
?3.在瀏覽時,提供了單個展品的圖文介紹,并做了明顯的標記。
?4.點開每個展品,有詳細的圖文介紹,利于觀眾深度了解文物知識。
?

?
總體評價:
這種增強互動性的組合,與觀眾間的信息交互會更有層次感和深度。但各類導航信息和功能信息如何在界面間科學排布,要同時兼顧到內容展示的美學要求與人眼瀏覽的工學要求。
基于flash技術的UI交互:加強瀏覽器支持適配,簡潔設計輕簡數據包加載
案例四:寧波博物館全景展示
在線參觀網址:http://suo.im/62nOjg
?

?
因為對硬件資源調用較高,在移動化的大勢所趨之下,雖然flash正逐漸被H5取代,但因為其成熟的技術模式和經濟性,仍有一些博物館的數字展廳采用的是flash技術搭建,Flash技術的問題在于瀏覽器支持,大部分進入數字展廳時會遇到一個界面,需要同意才能進入展廳,正常瀏覽。
如果采用此種技術,一定要做好瀏覽器的適配,并在導航地圖中,以醒目的方式提示瀏覽用戶合適的瀏覽器類型和版本。避免出現以下這樣的極端情況:展廳需要下載插件才能進入。這種技術型屏障會直接將觀眾拒之門外,非常不利于數字展廳的展示。
總體評價:
Falsh技術數字展廳在UI設計方面,不同的元素組合也會帶給觀眾不同的觀感差異。但就當下的UI審美而言,簡潔、扁平化的風格更能讓觀眾接受。同時,漫游時的流暢度也很重要,部分展廳的數據過于大,會造成瀏覽時需要加載或者卡頓的情況;加載或卡頓會很大程度上影響觀眾體驗,這部分優化是必須要加強的。
全景數字博物館的現狀與未來
縱覽全部81家全景數字展廳,雖然各有特點,但在技術上,基本都還是通過全景照片來搭建全景場景,UI設計上,通過層級分出每個展館的主題、或分出樓層,路線導航,以語音和圖文形式介紹展覽內容或導航,支持VR眼鏡觀看,互動留言等等,基本功皆做到了及格線。
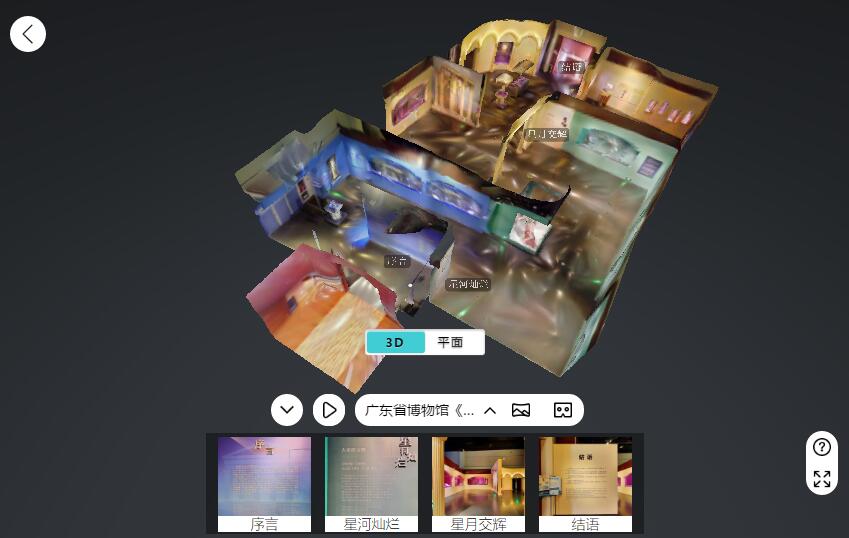
但在視覺審美設計和新技術、新功能的應用方面,仍有非常大的提升空間。例如:有部分數字展廳做到了視覺風格與展館主題相匹配(如下圖1),有部分數字展廳將展品3D化,讓觀眾更完善的看到展品真實的樣子(如下圖2),有部分展廳將展廳3D模型展示出來,觀眾可以在全景場景內自由移動,而非點對點(如下圖3、4),這些都是做得相對有特點的數字展廳,加深了觀眾對博物館的印象分。
圖1:越王時代-吳越楚文物精粹展
鏈接:http://suo.im/5UUKjz
?

?
圖2:青海省博物館-全景觀賞
鏈接:http://suo.im/5NpzWO
?

?
圖3-4:金漆輝映-潮州木雕虛擬展覽
鏈接:http://suo.im/6hqecw
?

?
全景數字展廳是一個工具,更像一個平臺一個入口;除了展示博物館的內容外,還可以承擔起文化傳播、素質教育這些功能。隨著智能設備的不斷更新迭代,新技術的不斷發展,數字展廳能與人交互的內容會越來越多,越來越新奇,做好數字展廳內容,將有助于博物館、文物系統的發展和對外宣傳推廣。
?
?
?
(文章轉載自公眾號:云見文數院,作者:陳布斯)